
It was performance death by a thousand cuts. Searching involved toggling the visibility of every node that did or didn’t match the user’s search terms. And coincidentally, the current Emoji Picker was in need of a performance tune-up due to its unfortunate strategy of rendering every emoji regardless of whether it was in view.
#Create emoji status slack skin
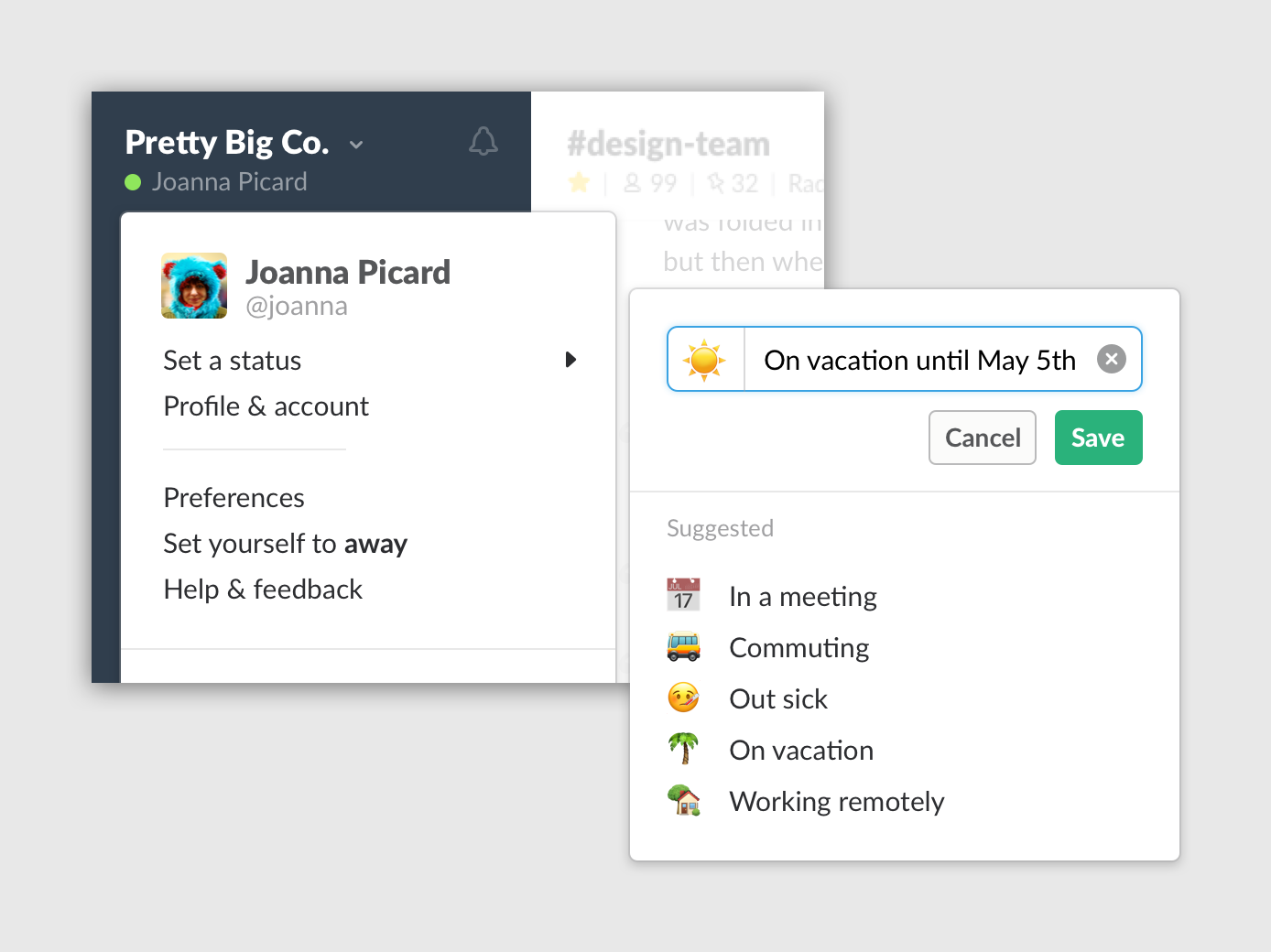
It’s dynamic, discrete, and requires only a few inputs - a list of emoji, preferred skin tone, and the user’s historical emoji usage. Picking the PickerĮmoji are an integral part of Slack’s UI and the Emoji Picker is an ideal React component. This approach streamlines development by trading specialized code paths for generic, one-size-fits-all templates.
#Create emoji status slack how to
Instead of handwriting each DOM update, we get to re-render the entire component and let React figure out how to do it efficiently.

In contrast, React accommodates all five scenarios with: The process is straightforward, but you’d have to write additional handlers to support other channel events like “create”, “join”, “leave”, and “rename”. Toggle the unread class on the channel element.Query the DOM for the channel element using the channel ID.Identify the modified channel’s ID and unread state.
#Create emoji status slack update
For example, consider how you’d use vanilla JavaScript to update Slack’s channel sidebar when a channel becomes unread: React excels in consolidating all the ways a component can change into a single template. React is like having an army of gnomes making bespoke DOM updates on your behalf. For instance, you could tell React to re-render the entire view with new model data, and it might determine that it only needs to update the text of a few nodes. React can compare two Virtual DOM trees to determine the fewest actions required to transform the first tree into the second. Instead, they render into a DOM-like tree called the Virtual DOM.

Components don’t generate markup on their own. The API is trim, consisting primarily of a Component class that includes a handful of lifecycle methods. Briefly, React is a JavaScript library that makes it easy to write declarative, data-driven user interfaces. If you’re unfamiliar with it, I’d suggest browsing the official docs. This post assumes some knowledge of React. Slack’s Emoji Picker Virtual DOM with actual benefits It didn’t take long to find a perfect candidate - the highly used and surprisingly complex Emoji Picker. We wanted a component that was interactive, self-contained, and demanding enough to prove our assumption that React could improve performance. We determined that the best way to introduce React would be to rebuild an existing product feature - that way, we could compare the development process and end result to a known quantity. Slack is evolving alongside the industry to improve performance and reliability. In contrast, React’s “render and re-render” pattern makes consistency the default.

jQuery’s “render and modify” approach is straightforward, but it’s prone to falling out of sync with the underlying model. Since then, the community has developed better ways to create scalable, data-driven interfaces.

When Slack was first built, our frontend consisted of established technologies like jQuery and Handlebars. Slack is transitioning its web client to React.


 0 kommentar(er)
0 kommentar(er)
